Turn your app idea into a reality with our Ultimate Starters' Guide.
Learn how you can turn your app idea into a reality with our Ultimate Starters' Guide.
They believe that everyone deserves to live an independent life. And their mission is to provide people with a greater sense of autonomy to explore new environments, be present with their loved ones and experience their surroundings without being distracted by a device.
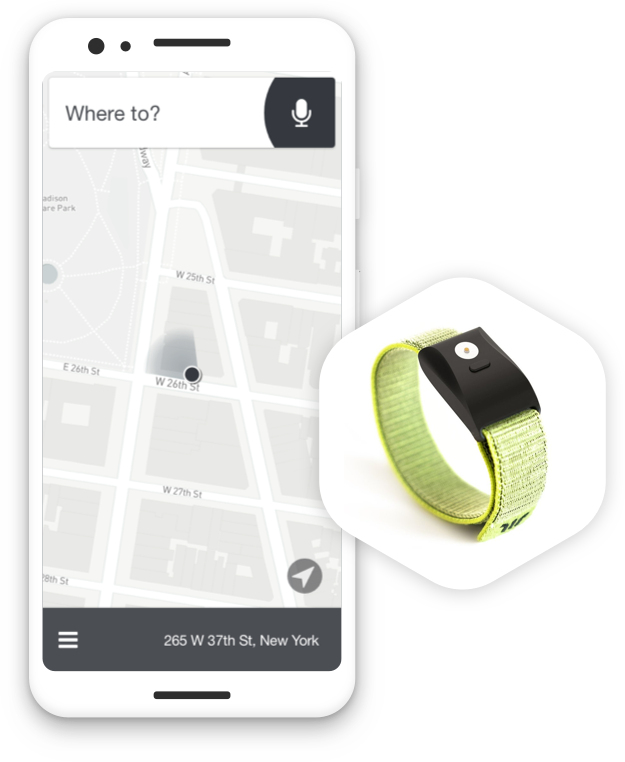
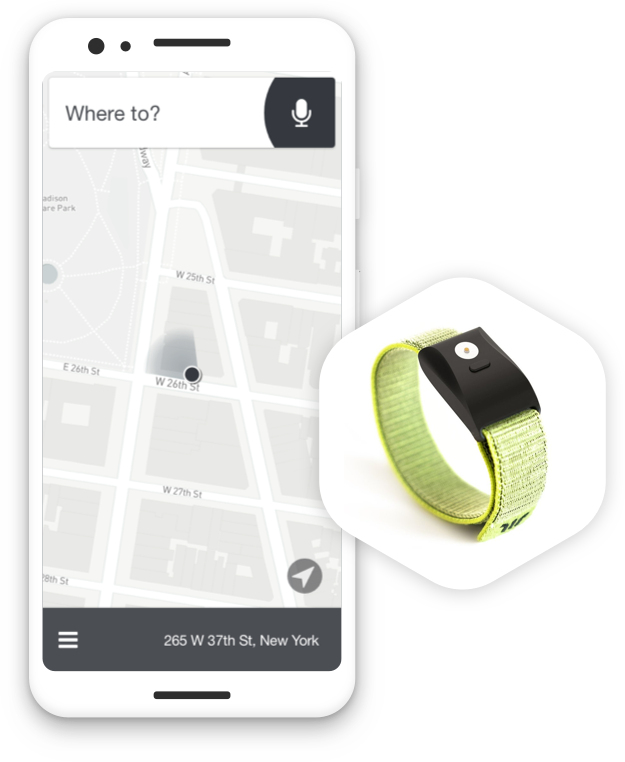
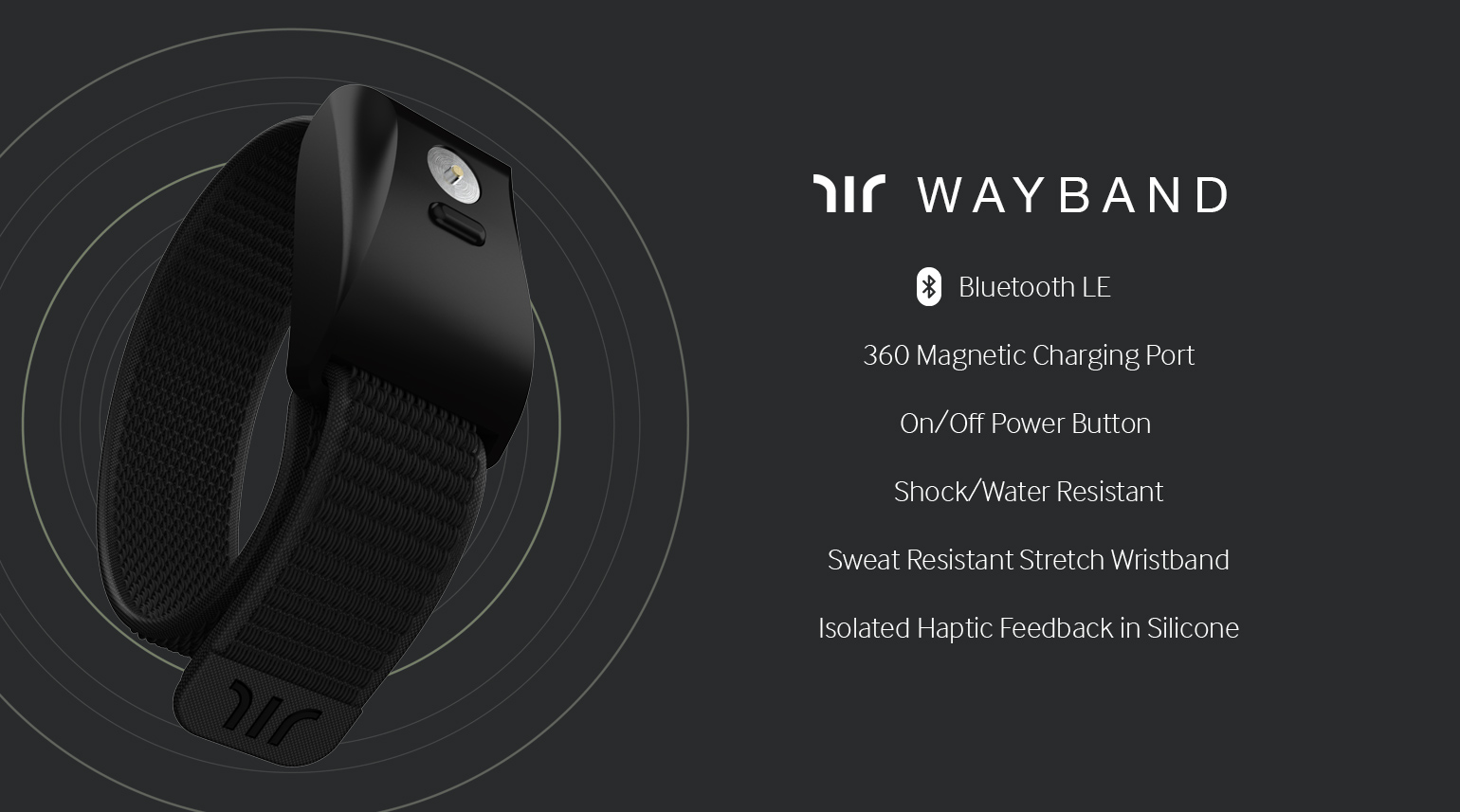
Their innovative wearable, Wayband, empowers the visually impaired with navigational independence through touch-based directions and haptic feedback — all connected to a mobile app. This assistive technology allows users to be guided without having to look at their phones and enables the blind to "see" the world.

WearWorks was looking for a companion app that would pair with their hardware. Designing an app fit for users of all levels of visual impairment meant we had to start from a place of empathy and understanding. We learned about the vision spectrum ranging from completely blind to low vision to regular sight.
In addition to speaking with field experts, the team fully immersed themselves in the experience of product interaction without the use of sight — gaining incredible insight into accessibility design for the visually impaired which included an understanding of VoiceOver screen readers, testing for accessibility and voice input.

Designing an app fit for users of all levels of visual impairment meant we had to start from a place of empathy and understanding. We learned about the vision spectrum ranging from completely blind to low vision to regular sight.
In addition to speaking with field experts, the team fully immersed themselves in the experience of product interaction without the use of sight — gaining incredible insight into accessibility design for the visually impaired which included an understanding of VoiceOver screen readers, testing for accessibility and voice input.


The Cofounder of Wearworks explains what "haptics" means and the importance of touch in how we communicate. He explains the science and psychology in creating touch-based cues for the visually impaired, and tells us about the process of discovery in creating the Wayband.
Identifying differences in habits, needs and pain points provided us with distinct lenses for considering potential features and revealing the needs and issues each type of user may encounter. To address designing for accessibility, a simplified UI with high contrast graphics and a well-organized hierarchy and information architecture for screen readers was the emphasis in our layout.



A minimal app design was used to ensure users with varying degrees of impairments would get the same benefits from the app. With 4% of people worldwide suffering from low vision, 4.5% experiencing color blindness and another 0.6% that are blind, there’s a significant portion of the population that would benefit from designs that are easier to see.



At its core, the Wayband technology is relatively simple. As with any wearable, users pair the device with their phone that then utilizes GPS to create and map the most efficient route. The path itself is surrounded by a "virtual fence" that guides the user toward their destination. If you step in the wrong direction or approach a mapped object, landmark or obstacle, the band buzzes. Similar to Morse code, different series and combination of buzzes mean different things — four quick taps to turn left, two long taps to turn right, etc.
Wayband does not reinvent navigation but rather creates a simpler and more easy to understand navigation system.




Not only has the Wayband empowered visually impaired users all over the U.S., it's also gained countless accolades from the product design and hardware communities, gaining the attention of publications like Forbes, Fast Company, CNN and more, and even being featured in a design exhibition in the Cooper Hewitt museum in New York City.